In this mini-series of blogs I discuss a technique to provide fast read time to a consumer facing website using a read model architecture.
In the first article I explained the problem and proposed solution.
In this article I show you how to create the solution.
Pre-requisites
If following along at home, you'll need the following:
- An AWS account
- Privileges on that account to create users, roles, Api Gateway and S3 bucket (basically, be admin)
- AWS Cli
- The Cloud Formation template (see below)
- The Sample data (see below)
The Cloud Formation template
While you could do this manually, its easier for me to do as a Cloud Formation template.
In the next article I walk explain the template in terms of what it creates.
Save the below to your local machine:
The Sample data
To demonstrate the principal, I just want a simple JSON payload.
Save the below to you local machine:
Creating the Stack
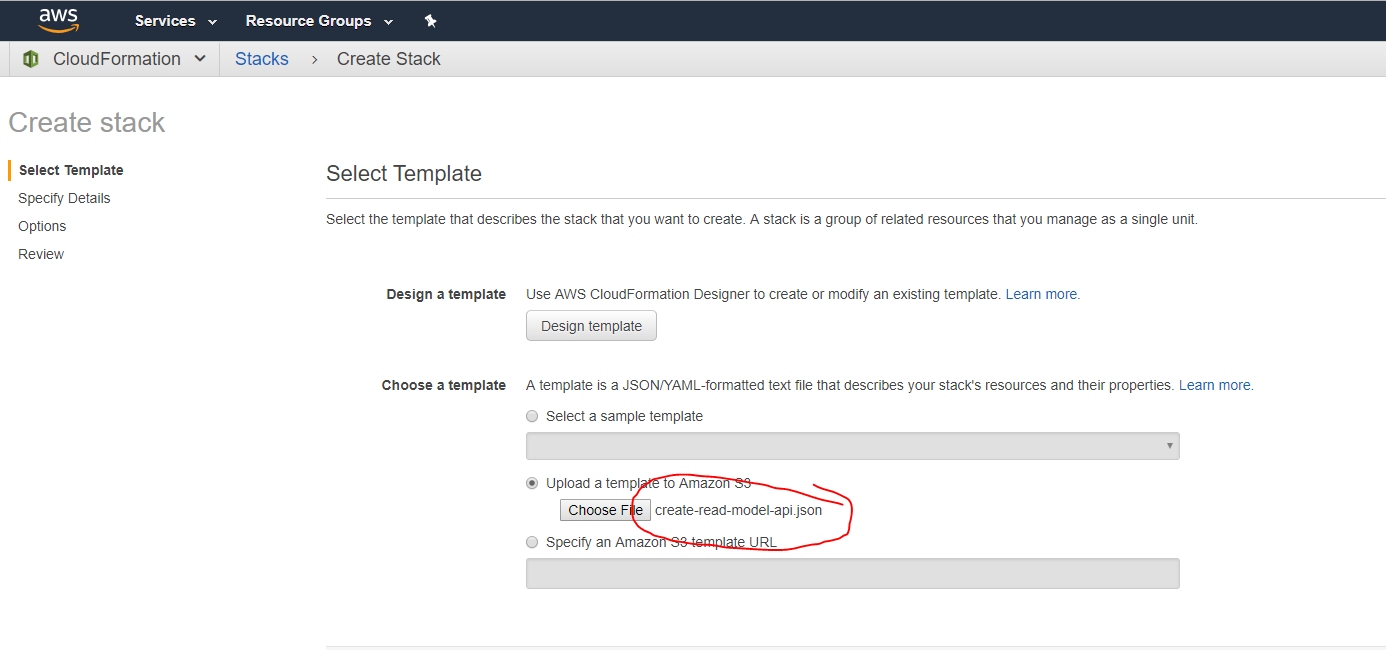
Login into AWS, navigate to Cloud Formation and start a new stack.
Select the template you saved above;

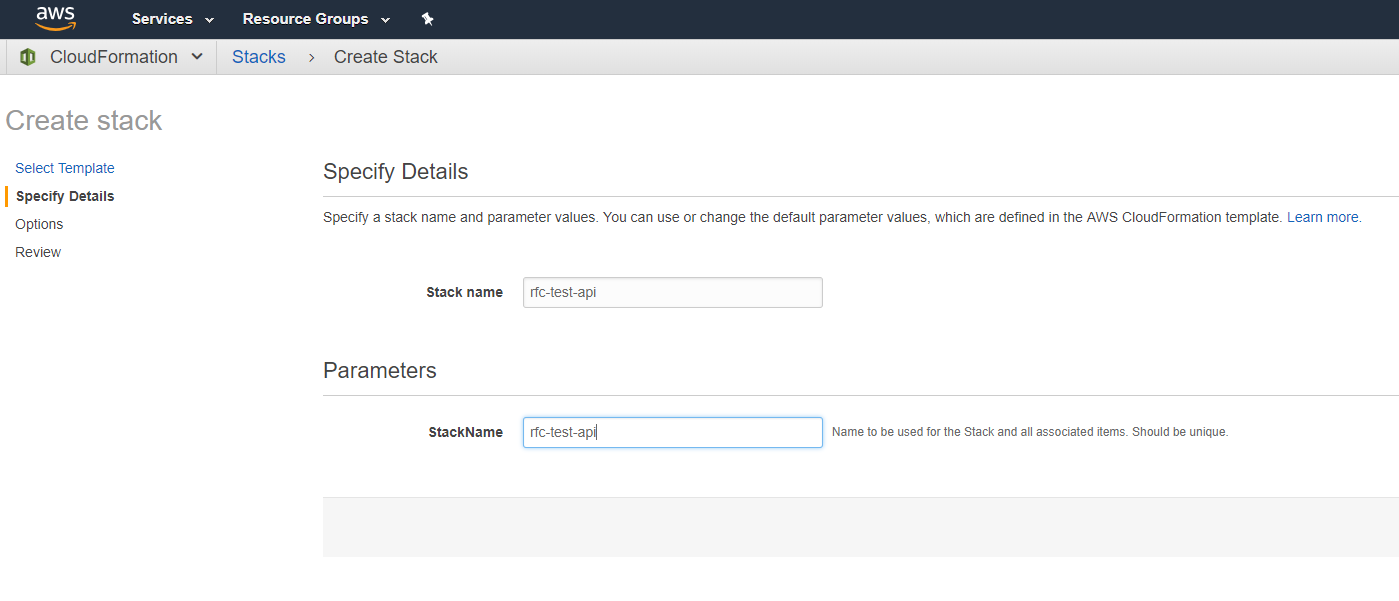
Specify the name of the stack and the prefix to use for all resources created. Because the prefix will be used to create an S3 bucket, you'll want to make this fairly unique AND following the S3 naming restrictions (so no uppercase):

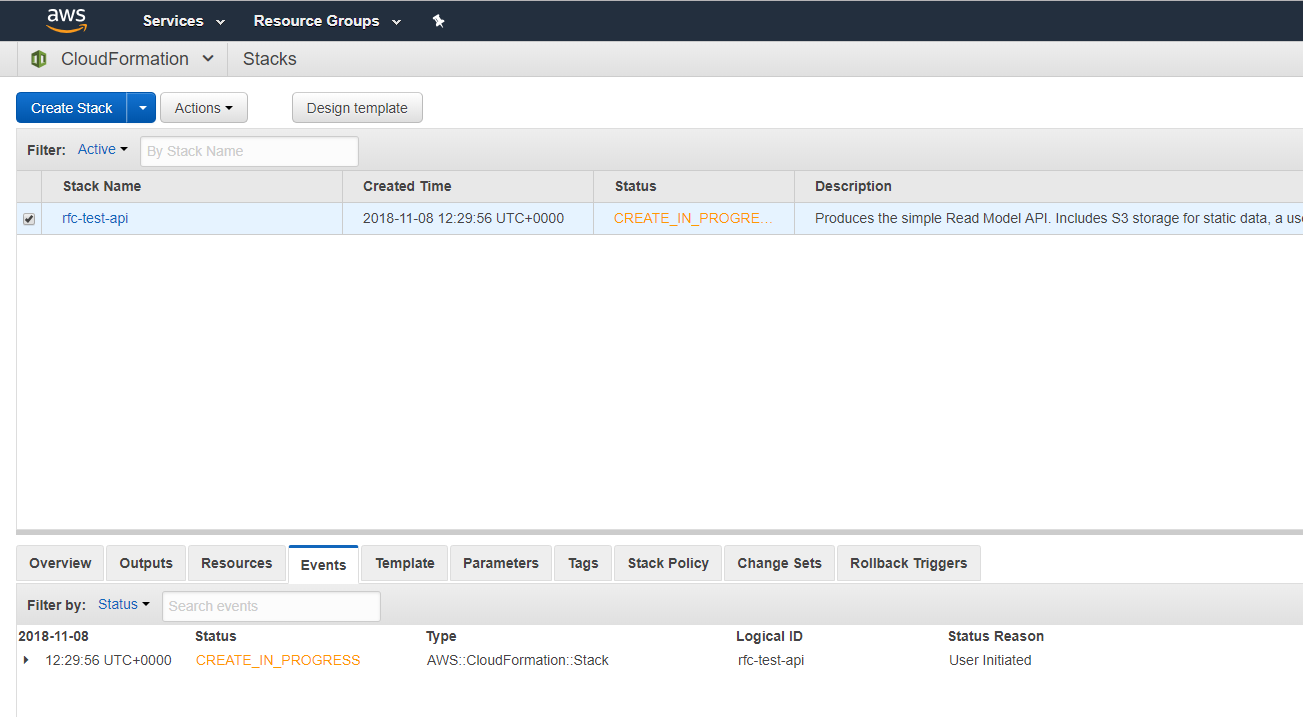
Click the various next/ confirmation buttons - then sit back as Cloud Formation builds the resources for you.

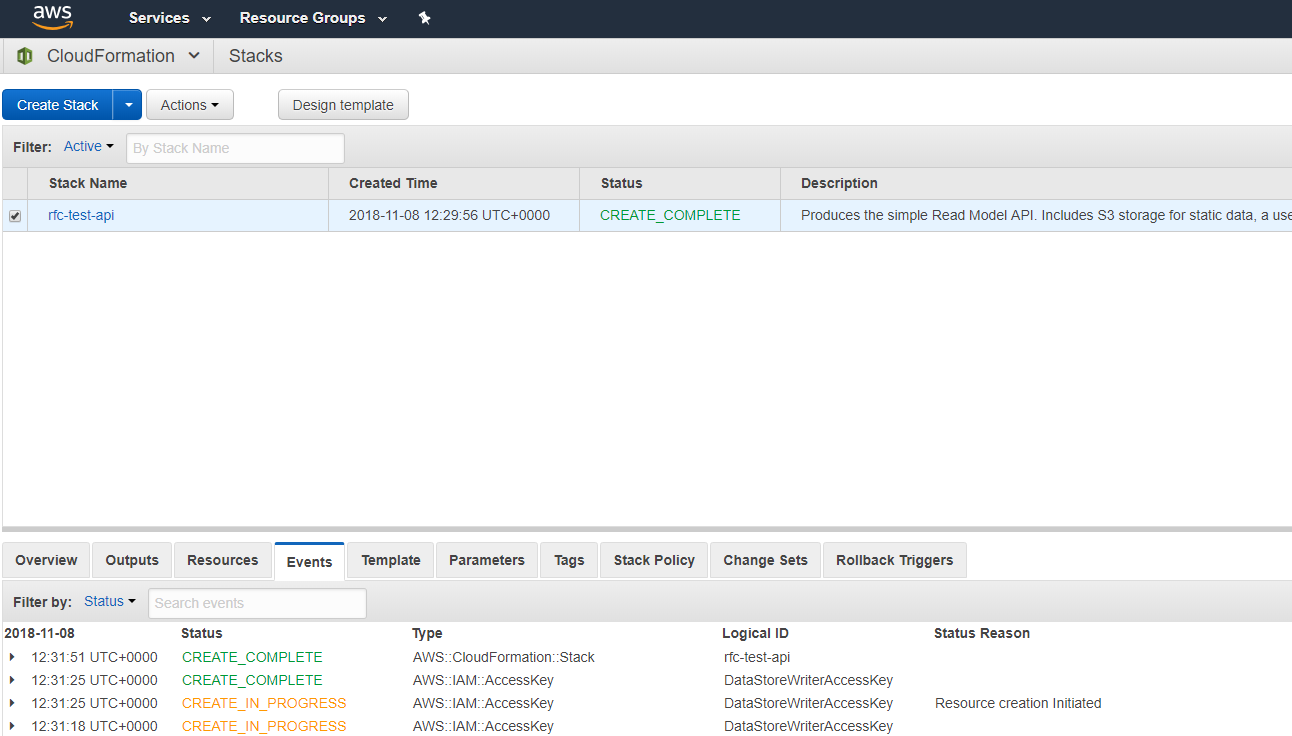
After a few minutes you should (hopefully) get the completion response from Cloud Formation.

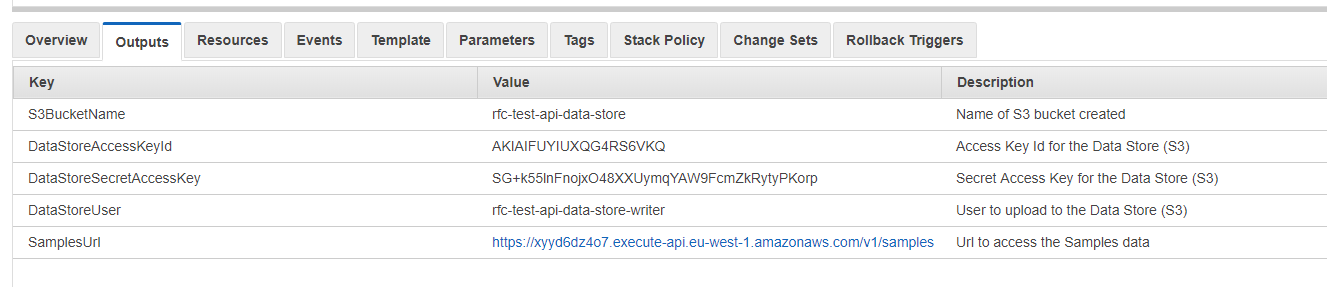
You will then need the Output from the Stack for the later steps:

Upload the payload
For the Api to work, we need to seed the S3 bucket with the payload.json.
You can either upload this manually, or perform through the AWS Cli.
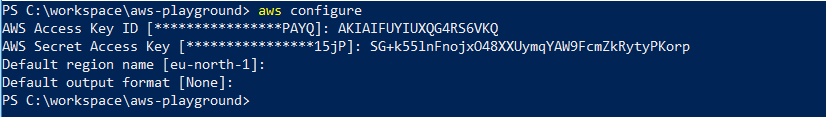
Performing via the AWS Cli is better equivalent to the scheduled task; so, first we configure the Cli with the secrets provided in the Cloud Formation Output tab:

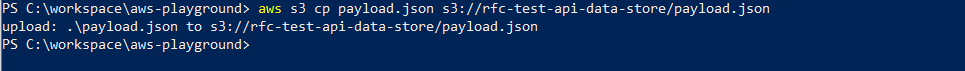
Then we upload the sample data we downloaded previously; you'll need the S3 bucket name from the Cloud Formation Output tab:

And finally we try it
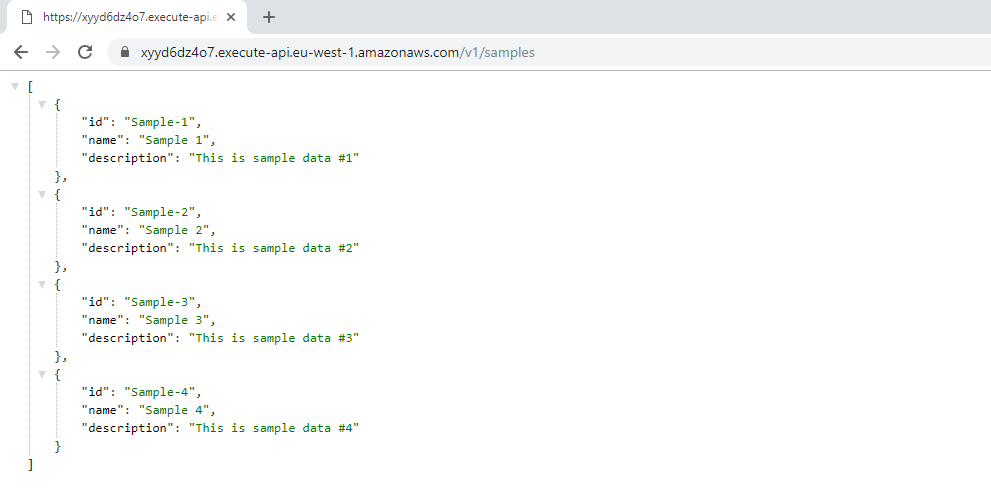
You should then be able to access the url provided in the Cloud Formation Output using your favourite tool (Chrome, Postman, cUrl, etc):

And that's it. All working.
Explaining the solution
In the next article, I'll explain what that Cloud Formation template is doing.