Summary
In this final part of this tutorial we shall complete the TwitterService.
The Service shall use the Twitter webservice to get the latest "Max ID". If that Max ID is different from the last time the service ran then it will post a notification to the status bar.
Versioning
As per Part 1 & 2 of this tutorial, it is written using Cordova 1.8.1. Where any differences of Cordova 2.x.x exist I have annotated.
Checking Twitter
Most of the work in this Tutorial is fleshing out the TwitterService.java. To begin with, lets add some imports to the file so that it includes there (which will all be required later in the class):
Now we need somewhere to store the Max ID. For this add the following get/ set:
I'm using Android Shared Preferences to store the Max ID. Using the Shared Preferences allows use to store the Max ID between device reboot or service restart. The getMaxID() uses the Preference Manager to get the value of the "MaxID" key (defaulting to an empty string if it doesn't have one). The setMaxID() again uses the Preference Manager, puts it into edit mode and saves the passed value against the "MaxID" key.
Now for the heavy lifting of the class, the newTweet() method. Simply enough this will return true if a new Tweet has been found:
Ok, so the method starts by call Twitter to get the latest "Phonegap" Tweet as a JSON string. The string is then converted to a JSONObject. We then grab the Max ID from the JSON Object and compare to the last one received. If it's different then we store the Max ID (using setMaxID) and return true. Else we are returning false.
Now we just wire the newTweet into the doWork(). Simply replace the existing doWork method with the following:
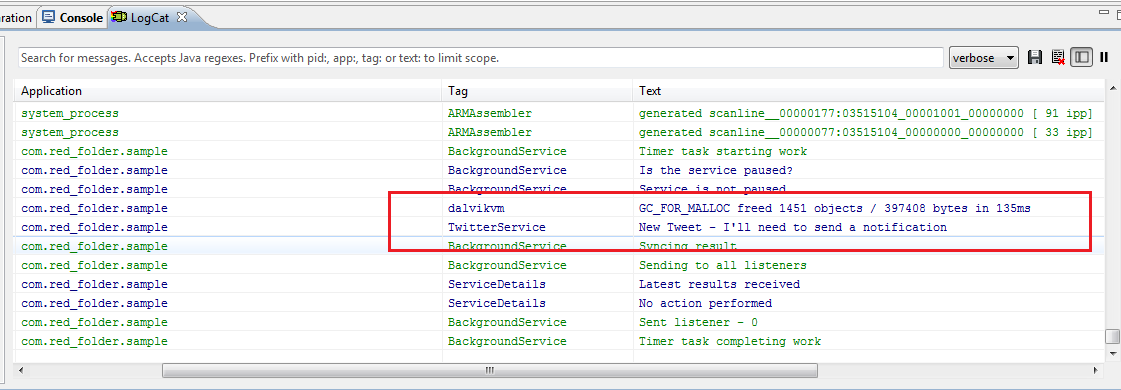
Ok, we've reached a point that we can run it. There are two messages you should see, first a logcat if there is a new tweet:

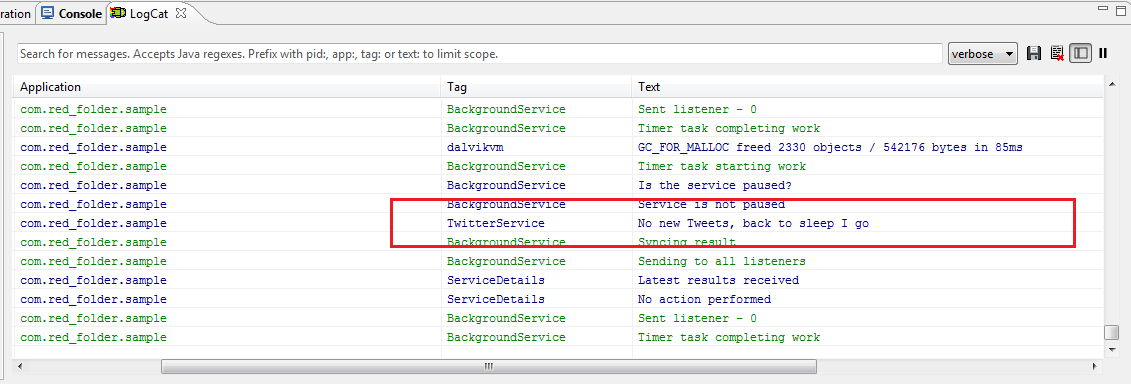
And then a logcat if there isn't:

Status Notification Icon
We now need to create and add the notification icons that appears in the status bar. For the purpose of this tutorial I recommend using a simple generator that can be found here. The generator allows you to quickly create icons in the relevant size for the different API versions (examples seen below).
I'm using API 8 for my project so will be using the "Older Version" icons. Note that I've set the generator name to notification so that images are generated as icstatnotification.
| Older Versions | API 9 | API 11 | |
|---|---|---|---|
| ldpi |  |
 |
 |
| mdpi |  |
 |
 |
| hdpi |  |
 |
 |
| xhdpi |  |
 |
 |
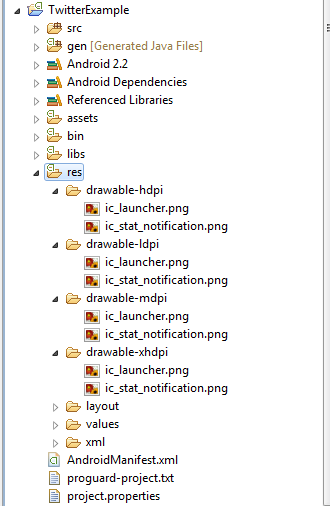
The relevant version of icons then need to be copied into the relevant res folders. Once done (and you've refreshed the Eclipse project) you should have something similar to the below:

For more information on Status Bar Icons, see the Android developer guidelines.
Create a status notification
Now lets add the notification code:
The showNotification() method accepts a title and some text to put into the notification. The key to this method is the creation of the new Intent object passing across the TwitterExampleActivity.class. This tells Android that when the user clicks on the notification, that it should open up our Twitter application.
It is possible to pass extra information as part of the notification - so for example you could pass the specific Tweet ID, which our application would receive and display a specific page. This is however outside of the scope of this tutorial.
Now we simply write it into the doWork() (yet again we replace the existing method):
Simple enough, it just runs the showNotification if a new Tweet is found.
Install and run the application. Close the application once the alert dialog has fired. Then sit back and wait.
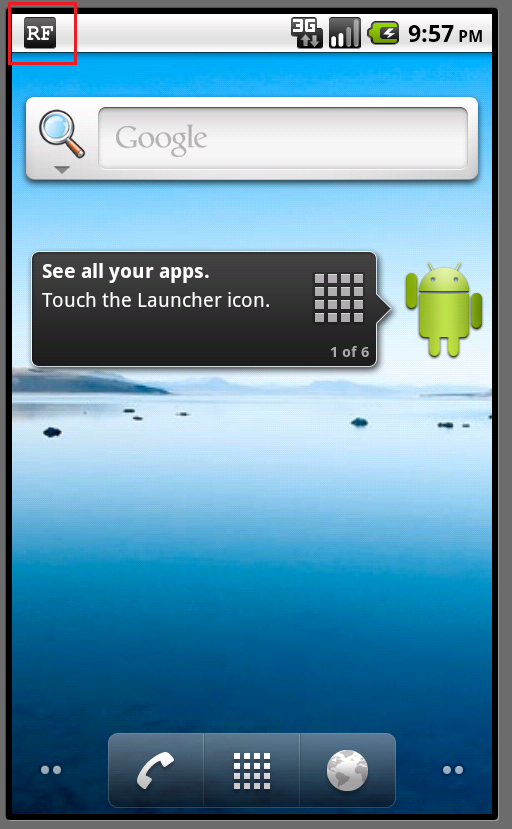
Eventually you should get a new Tweet, and the notification will display in the status bar:

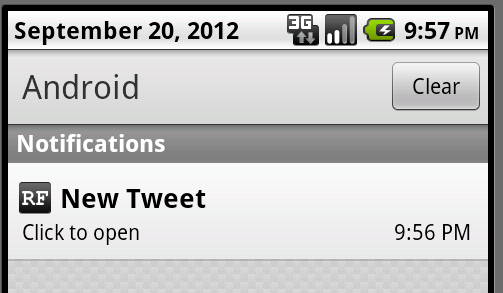
Pull the status bar down to see the notification details:

Click on the notification and our application will be opened:

Full Code
The full code for this example can be found:
Job done
And that's all folks.
There is plenty that I would do to the service to make it production ready, but hopefully I have given you enough to get started.
I'd love you here about how you get on.